Performance is a critical business issue. Research has shown that 75% of users will go to a competitor if your web performance is poor. Sites often bog down or fail during peak traffic times, exactly when they need to perform at their best.
There are only a few reasons why websites go down under heavy load. If you know what these top performance landmines are, you can avoid them by testing your website the right way, before you go live. Testing your site under realistic load is the only way to uncover and eliminate the performance landmines before they cost you sales and customers. Below are the top two performance landmines to be aware of as well as details on how best to avoid them.
Landmine #1: Size
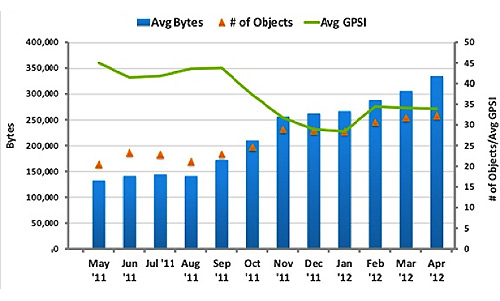
The average web page is now more than 1 megabyte. This isn’t a case where bigger is better, it’s bad for site owners and for users. If pages continue to grow at this rate, the average page will hit 2 MB by 2015. The main culprits for this growth are images (which account for more than half of the average page size) and third-party scripts like analytics, ads, and social sharing buttons.

Bigger pages inevitably take longer to load. There’s a huge body of research that shows that when people visit slow sites, they spend less, view fewer pages, click fewer ads, and spend less time on site. You don’t want to spend endless test cycles optimizing your applications’ “business logic” performance when the major impact of page load times come from too much multi-media content, JavaScript files or content from 3rd party providers.
To prevent this from surprising you, all it takes is to test your application from the perspective of your real end user. This allows you to prevent “super-sized” web pages from hitting the public web. Things that impact page load time:
- Overloaded pages with too much content served in not optimized form, e.g: static images are not cached or sprited. JavaScript and CSS Files are not minimized or merged.
- Heavy on 3rd Party plugins such as Ad Services, Social Networks or User Tracking.
- Many single resource domains (mainly due to 3rd party plugins) with often high DNS and Connect Time.
- Heavy JavaScript Executions, e.g.: Inefficient CSS Selectors, slow 3rd party JavaScript libraries for UI effects, etc
- Multiple redirects to end up on correct URL, e.g: http://site.com -> http://www.site.com -> http://www.site.com/start.jsp
Check the content you deliver and control. Too often we see content that has not been optimized at all. HTML or JavaScript files that total up to several hundred kilobytes per file often caused by server-side Web frameworks that generate lots of unnecessary empty lines, blanks, add code comments to the generated output, etc. The best practice is to combine, minify and compress text files such as HTML, JavaScript and CSS files.
Land Mine #2: Deployment Issues
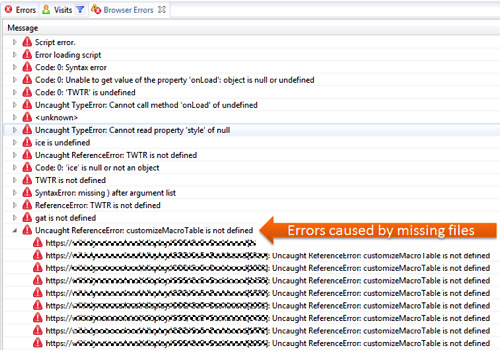
Missing Files: When deploying an application into production it is important to not forget to deploy all content of that application. That includes all static resources such as CSS, JS or Image files.
The following screenshot shows the Errors users are experiencing because of several missing JavaScript files. The data.js file is used to allow users selecting a date from a calendar control instead of entering the full date manually. In this case – because the JavaScript file was not correctly deployed – end users that click on the calendar icon will not get to use that feature.

Problems like this can’t always be found in a traditional load testing environment for two reasons:
- Load tests are often done on HTTP Protocol level only and therefore not always download and execute all content that a real browser will download
- Load tests that are executed in house don’t test whether content is correctly deployed via CDN’s
It is therefore recommended to test from the In- and Out-side. Files might be deployed on AppServer but blocked on Web Server or Load Balancer and certain files might come from a CDN, testing the CDN settings is important.
Incorrect Access Settings: Files that can’t be accessed because of incorrect access restrictions lead to similar problems as explained in the previous example. When moving from Test to Production you may run into the problem of already existing access restrictions for certain URL patterns, e.g: it is not allowed to download JavaScript files from the root directory or there might be specific security restrictions on certain URL patterns in place.
Unfortunately these restrictions are often not well communicated. Therefore an application that worked well in the test or staging environment will either break or experience an additional performance impact for most end users because of these existing restrictions. The recommended steps therefore are:
- Deploy the application on a set of your production environment with proper load balancing configuration so that only your tests can access these servers
- Run Load Tests – preferable using real browser replay. This will test how real browsers deal with downloading these resources which makes it easy to detect deployment issues related to access restrictions
- Watch out for any missing JavaScript, CSS or Image files that might be blocked by Firewalls or Web Servers due to existing restrictions
Slow Web Server Modules: It is important to only use modules that are really needed. It often happens that modules and extensions are installed and activated for every application that is served by that web server. Where one module might be required by Application A it might not be needed by Application B. Therefore make sure to only activate those modules for a specific application that are really required.
When adding a new module/extension make sure it’s designed to handle the load that you expect. Common problem that we’ve seen is that extensions are downloaded from the web which was created for small demo projects where they worked well but which have never been tested in large scale production environments. Identify problems like this by watching high times between Web Server Tier and Application Server.
Make sure to test on your production environment with proper load. Additionally, check the following things:
- Review the Web Server Modules/Extensions that are currently configured. If your application runs alongside other applications on the same web server make sure that your application doesn’t inherit settings from other applications
- Reach out to the vendors/authors of modules you plan to use and verify that these modules have been tested in high load environments
- Execute your Tests on the production system – only with that you make sure that you test your application as it will run once accessible to the end user. Analyze the time spent on the Web Server as shown in the screenshot above
In part two, I’ll provide details about the third top performance landmine – Overhead through Logging/Tracing.
About the Author
Andreas Grabner Technology Strategist, Compuware dynaTrace
Andreas Grabner has 15 years of experience as an architect and developer in the Java and .NET space. In his current role, Andi works as a Technology Strategist for Compuware/dynaTrace and leads the Center of Excellence team. In his role he influences the product strategy and works closely with customers in implementing performance management solutions across the entire application lifecycle. He is a frequent speaker at technology conferences on performance and architecture related topics and regularly publishes articles. Andi blogs on blog.dynatrace.com
